




ogimage.org
OG Image Generator for Next.js
Table of contents
What is ogimage.org?
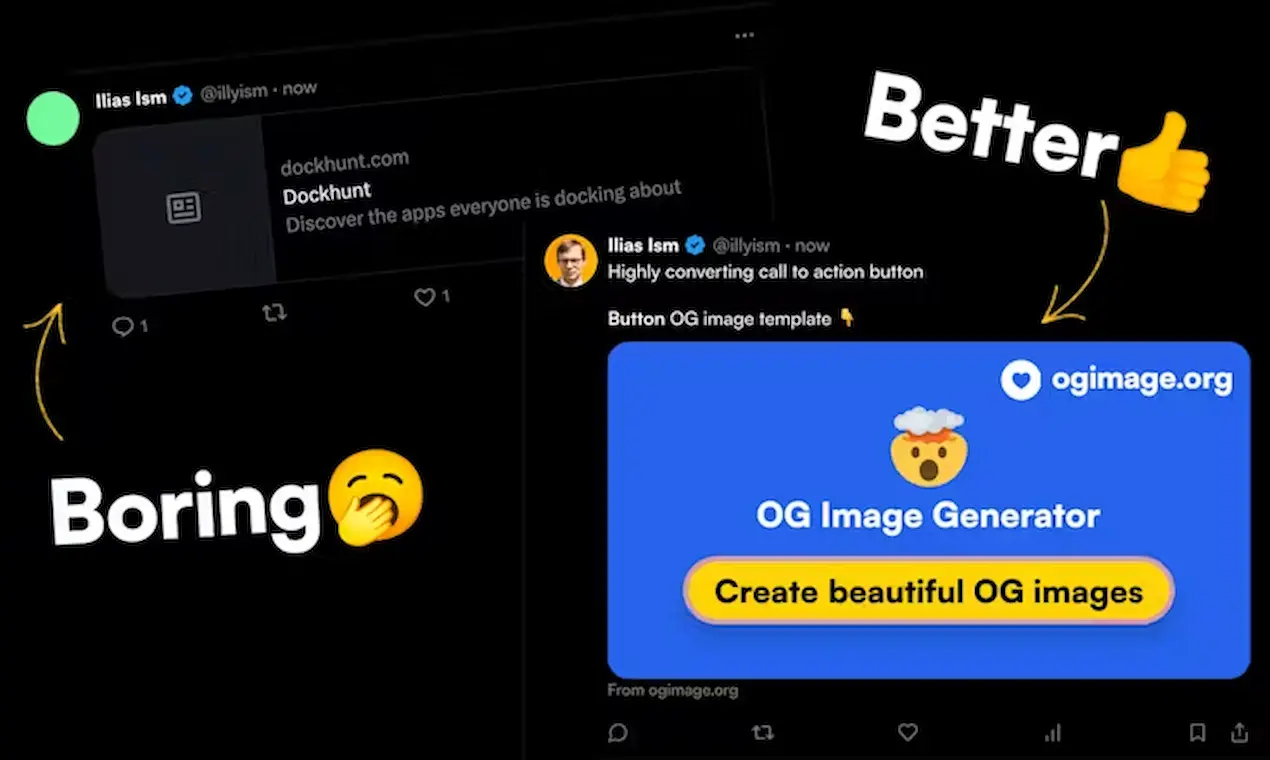
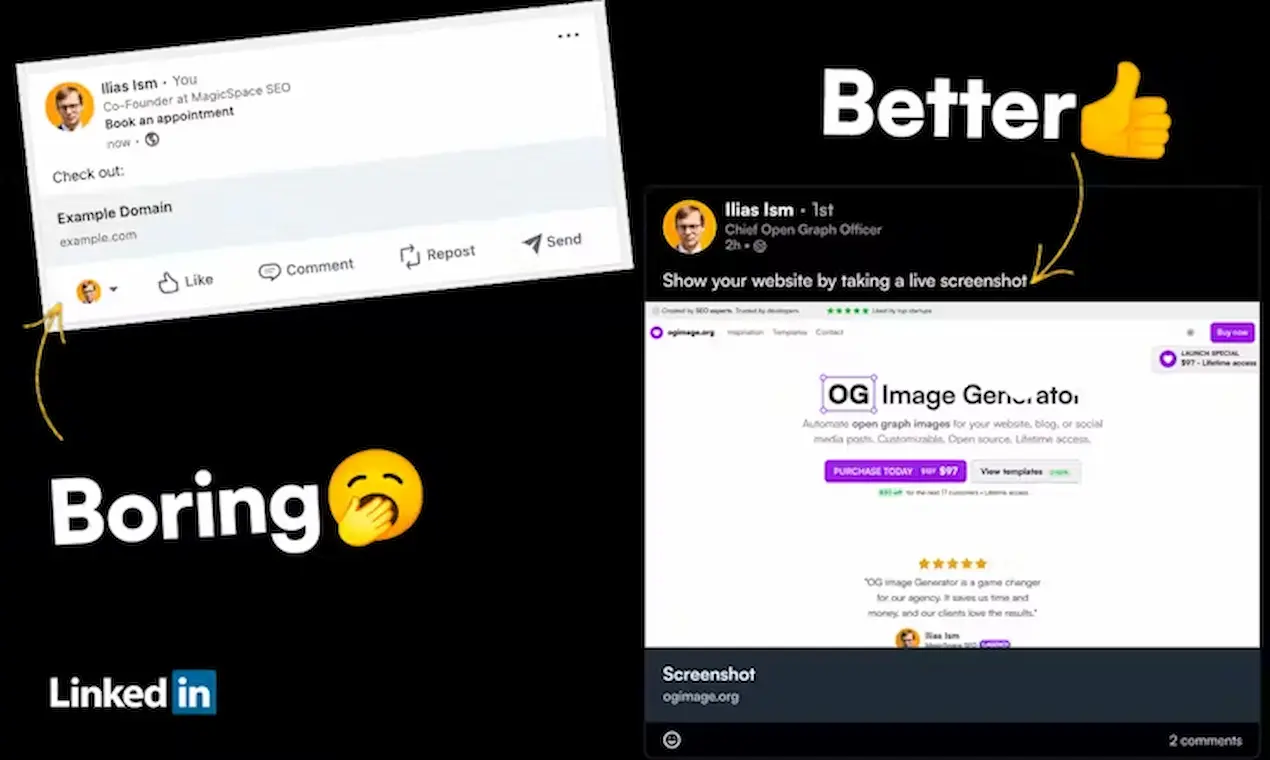
ogimage.org is an open-source starter kit that automatically generates beautiful open graph images for your website, blog, or social media posts. It provides customizable Next.js templates to create on-brand OG images at scale without any design work.
Key Features
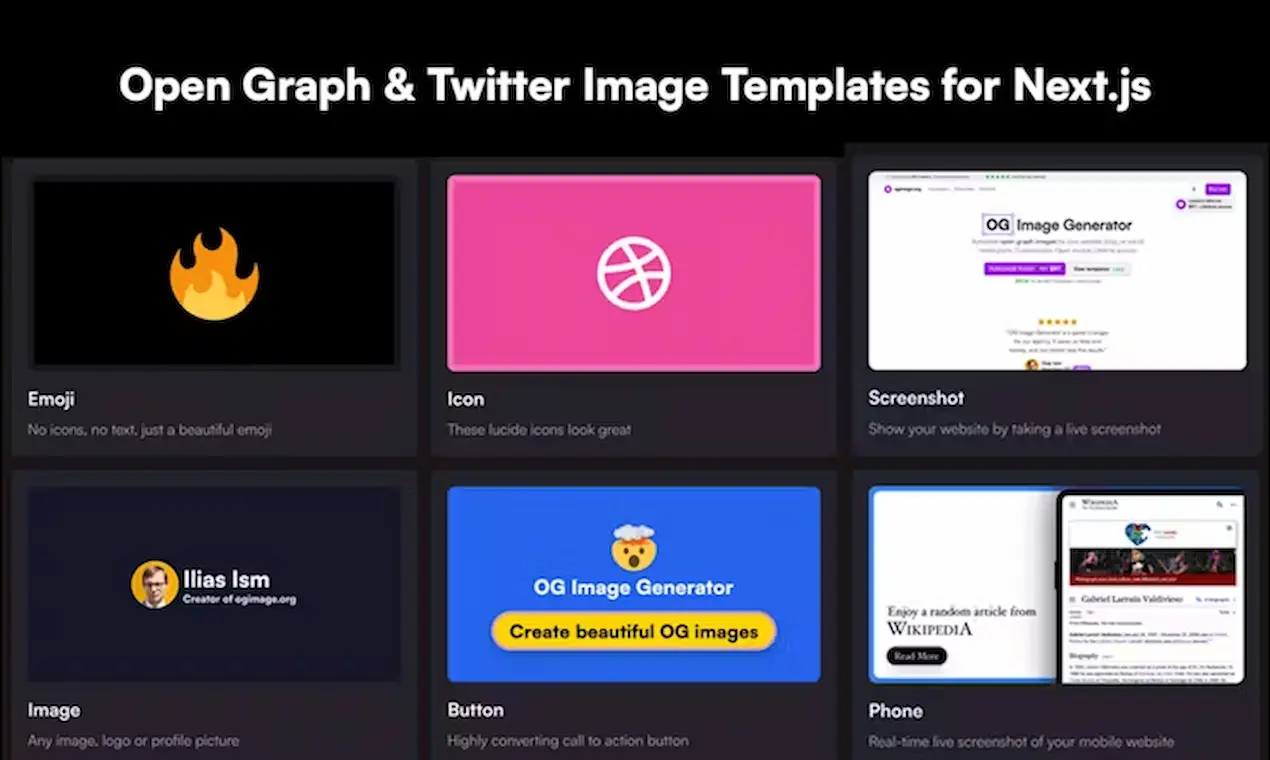
- Beautiful templates: Beautiful pre-designed templates for any use case
- Fully customizable: Fully customizable source code in Next.js
- Dynamic data: Dynamically pull in data like titles, images, tags
- Infinite variety: Generate an infinite variety of images from code
- Live preview: Preview changes live without manual image editing
Who Can Benefit from ogimage.org
- Developers: Easily generate OG images for your website or blog
- Marketers: Boost social media engagement with custom images
- Bloggers: Create custom featured images for each post
- Everybody else: Anyone wanting to improve their SEO and social media presence
What Makes ogimage.org Unique
ogimage.org is built specifically for developers. Rather than a limited drag-and-drop editor, it generates images programmatically, allowing for endless customization through code. Developers get complete creative control to craft unique, on-brand OG images at scale.
Pros
- Boost social sharing CTR, engagement & traffic
- Save hours of manual image creation time
- Improve SEO with optimized og:image tags
- Maintain consistent visual branding everywhere
- Affordable lifetime pricing, no monthly fees
Cons
- Requires basic HTML/CSS knowledge to customize
- Need to host on your own Vercel/Node.js server
Links
Summary
ogimage.org makes it effortless for developers to auto-generate unlimited variations of compelling, on-brand open graph images for their site's pages and posts. By showcasing custom visual previews tailored to each URL shared, you can dramatically increase social media engagement, clicks and traffic to your content.